アクセス数やユーザー数、イベントの計測、サイトのパフォーマンスを測るために GA を使ったことはあるが、導入方法や計測するために必要な設定、GAでできることが何か、いまいちよくわかってないことが多かったので、キャッチアップしはじめた。
🗒️ GAをセットアップする方法は二種類ある
- サイトにGAのトラッキングコードを埋め込む方法
- GTMを経由してGAを使う方法(GTM のコンテナスニペットをサイトに埋め込む)
- GTMを経由する方法が一般的
🗒️ GTMとは
- Google タグマネージャーの略
- タグの管理を行う
- GTMが管理してくれるタグとは、scriptタグのこと
- サイトのパフォーマンスをプログラムを使って測定したい場合、script タグで javascript を動かす設定が必要で、動かしたいプログラムが増えるにつれて、scriptタグも増える
- html のコード上で scriptタグが増えると管理が面倒なので登場したがのGTM
- html のコードでは、GTMを使えるようにするコンテナスニペットを登録するだけ。タグを追加したい場合は、GTMのコンソール上から設定できる
🗒️ GTMを構成する3要素
- タグ
- script タグのこと
- トリガー
- GTMにタグを動作させるタイミングを検知させる設定のこと
- 変数
- タグの処理で使う変数。組み込みの変数と独自に定義できる変数がある
タグは、<script> タグで動かすjavascriptのことで、トリガーは、GTMにタグを動作させるタイミングを検知させる設定のこと。トリガーで検知→タグのプログラムが動く 流れ。変数は、タグで動く処理で可変する値を渡したい場合などに使う。
🗒️ GTMを経由してGAを使うまでのステップ
- GAのアカウントを作成する
- GAのプロパティとデータストリームを作成する
- GTMのアカウントを作成する
- GAの設定をGTMのコンテナに追加する
- GTMのコンテナスニペットをサイトのコードに埋め込む
- カスタムイベントを追加する
1. GAのアカウントを作成する
通常、一つの組織につき、一つのアカウントが一般的
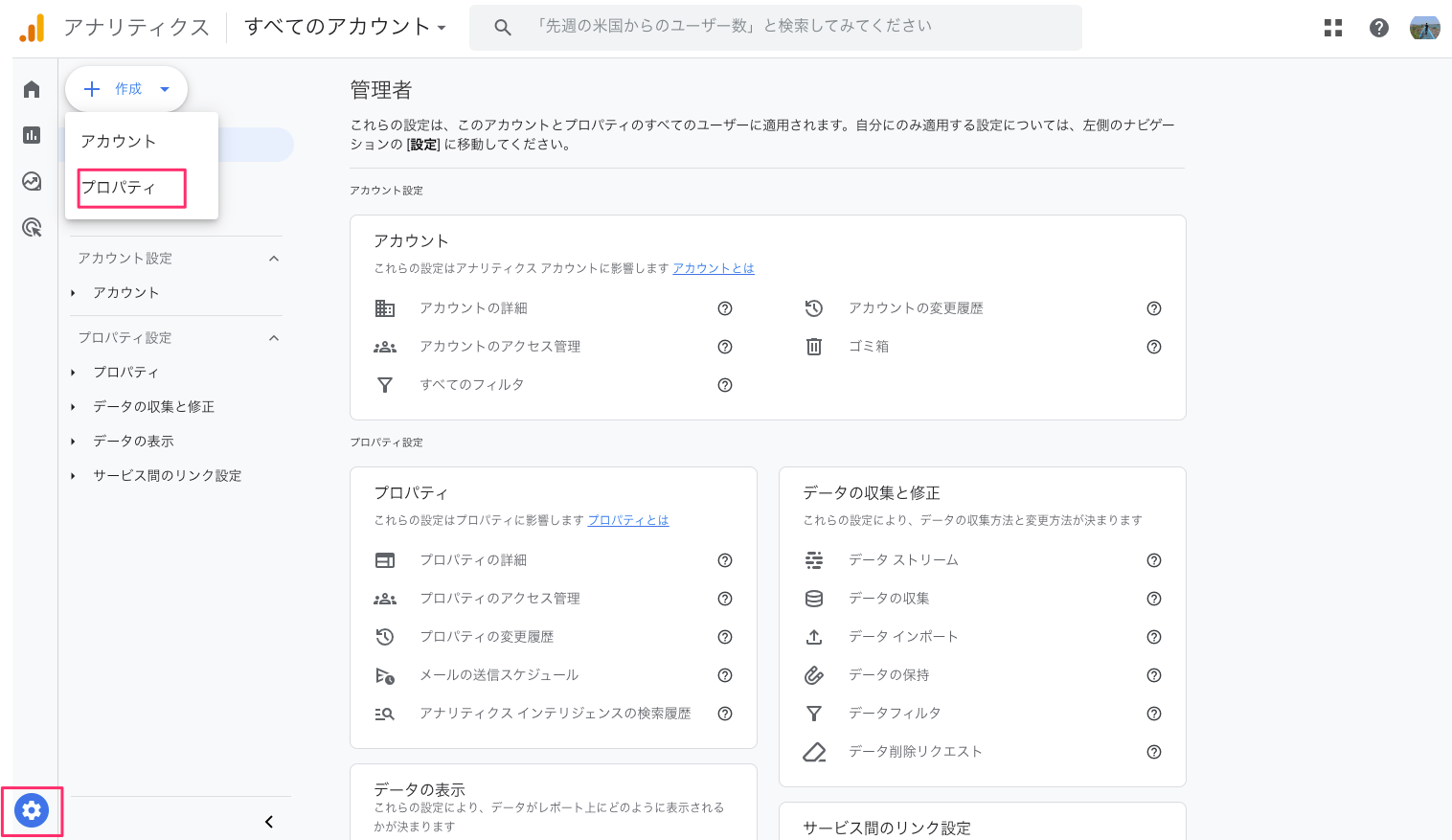
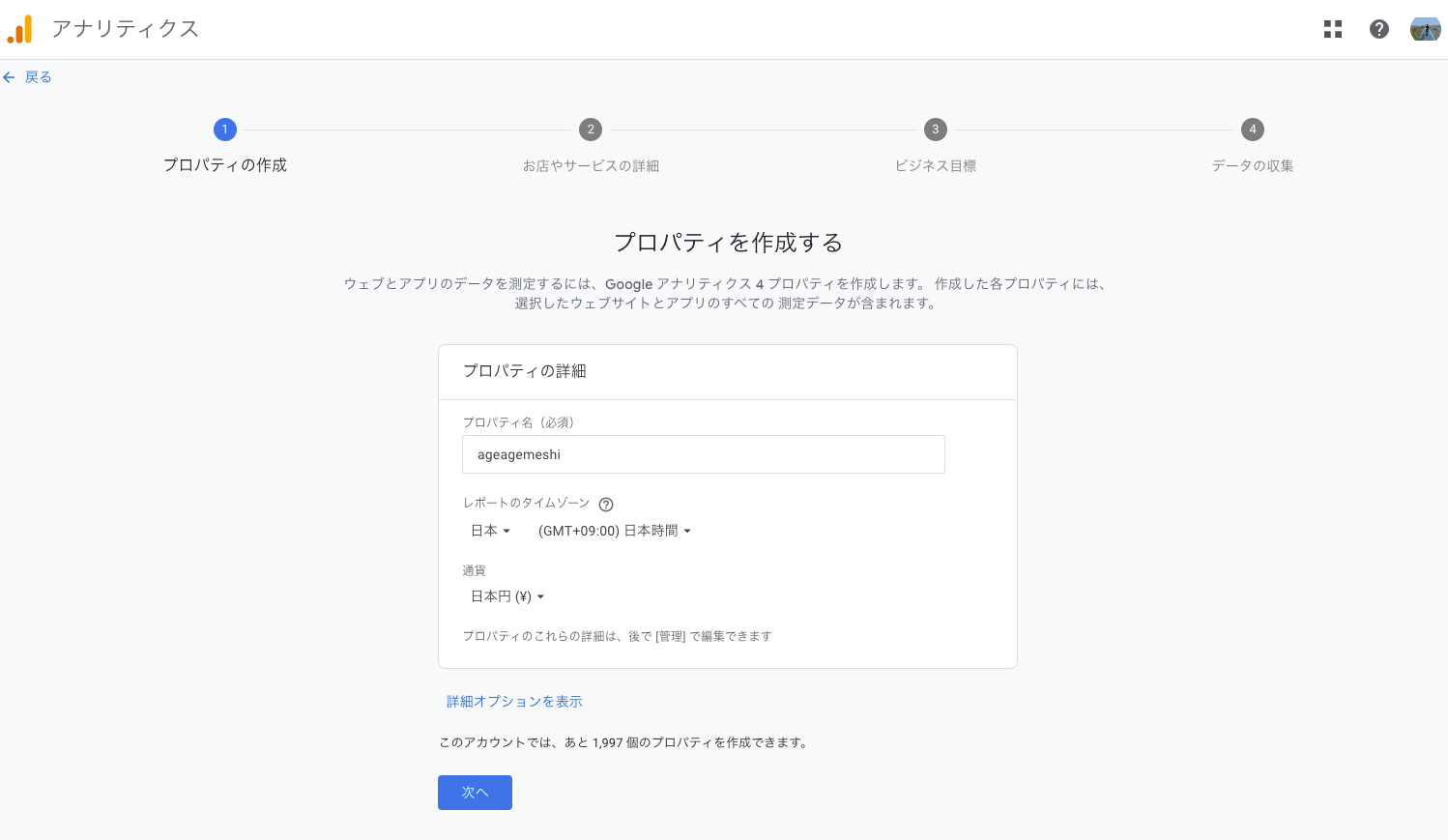
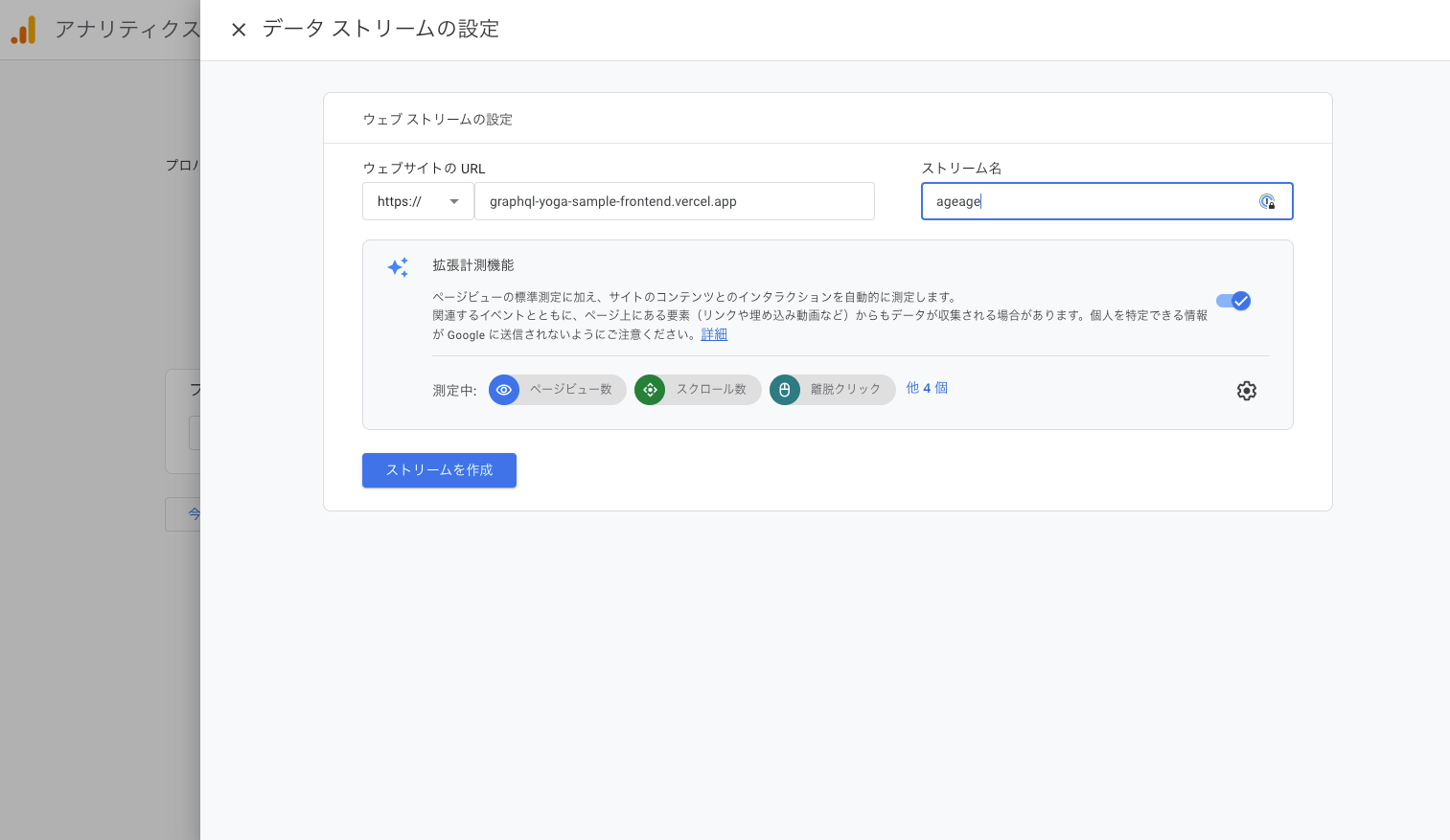
2. GAのプロパティとデータストリームを作成する
左下の歯車から管理画面に移動して左上の作成ボタンのプロパティをクリック。流れに従って進める



📌 プロパティとは
データを分析する単位、1つサイトの粒度。計測したデータを受け取る側
📌 データストリームとは
プロパティに対してデータを送信する側。webサイトのURLなどを指定する
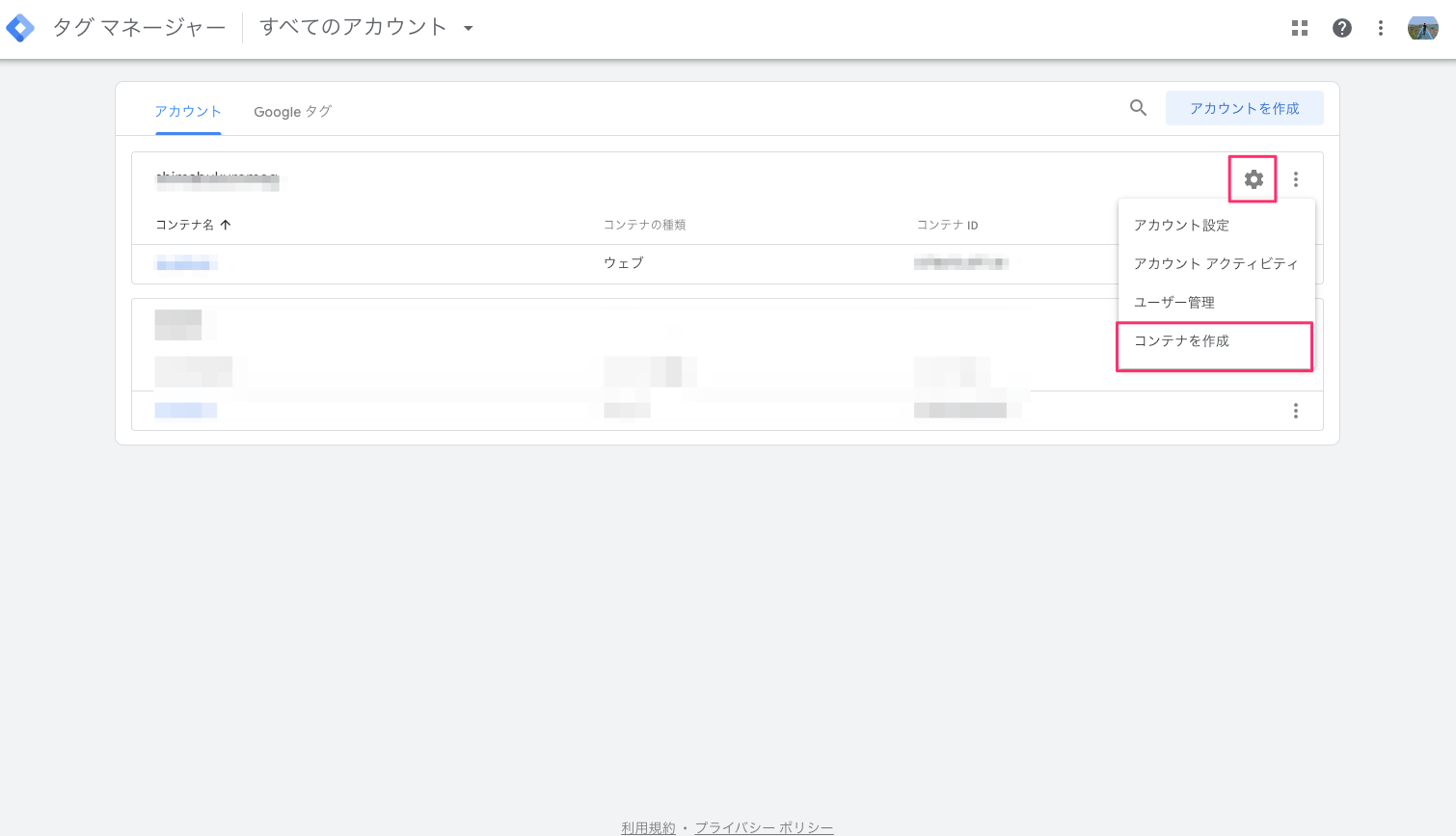
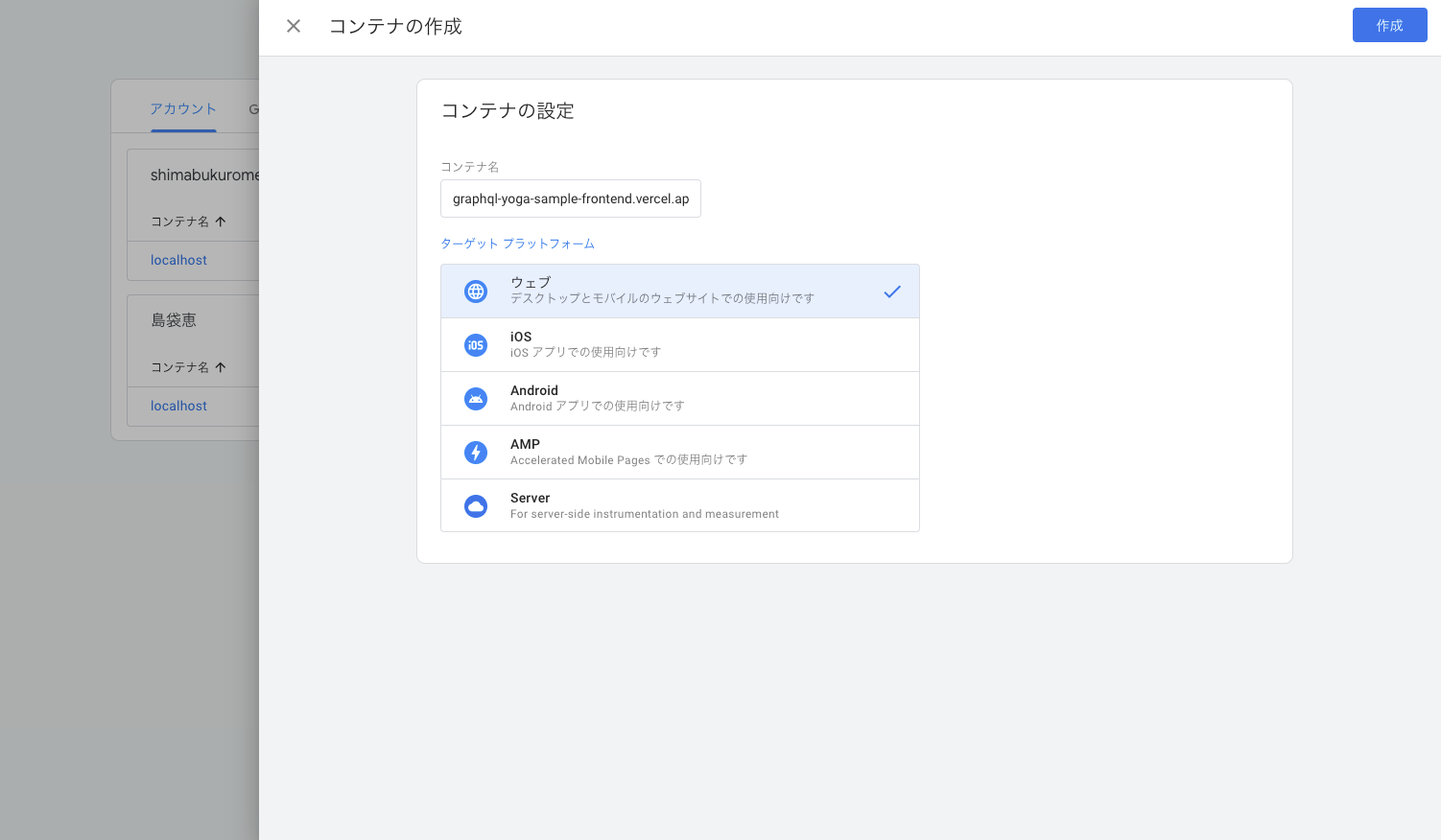
3. GTMのアカウントとコンテナを作成する
すでにアカウントがあったのでコンテナを追加した。アカウントは、1組織につき1アカウント。コンテナは、計測するwebサイト単位に作る。


アカウントを作成する場合は以下のリンクから。
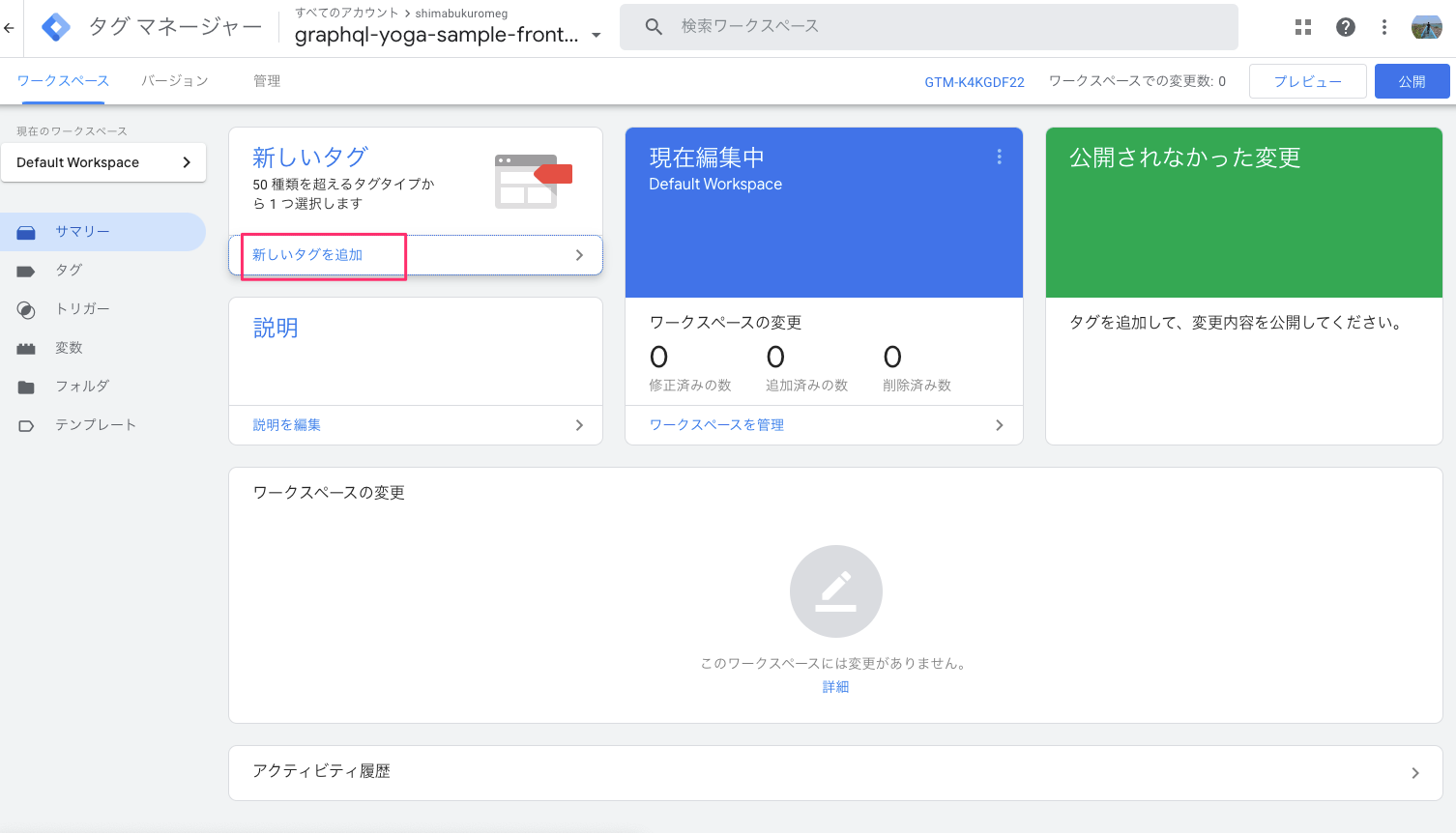
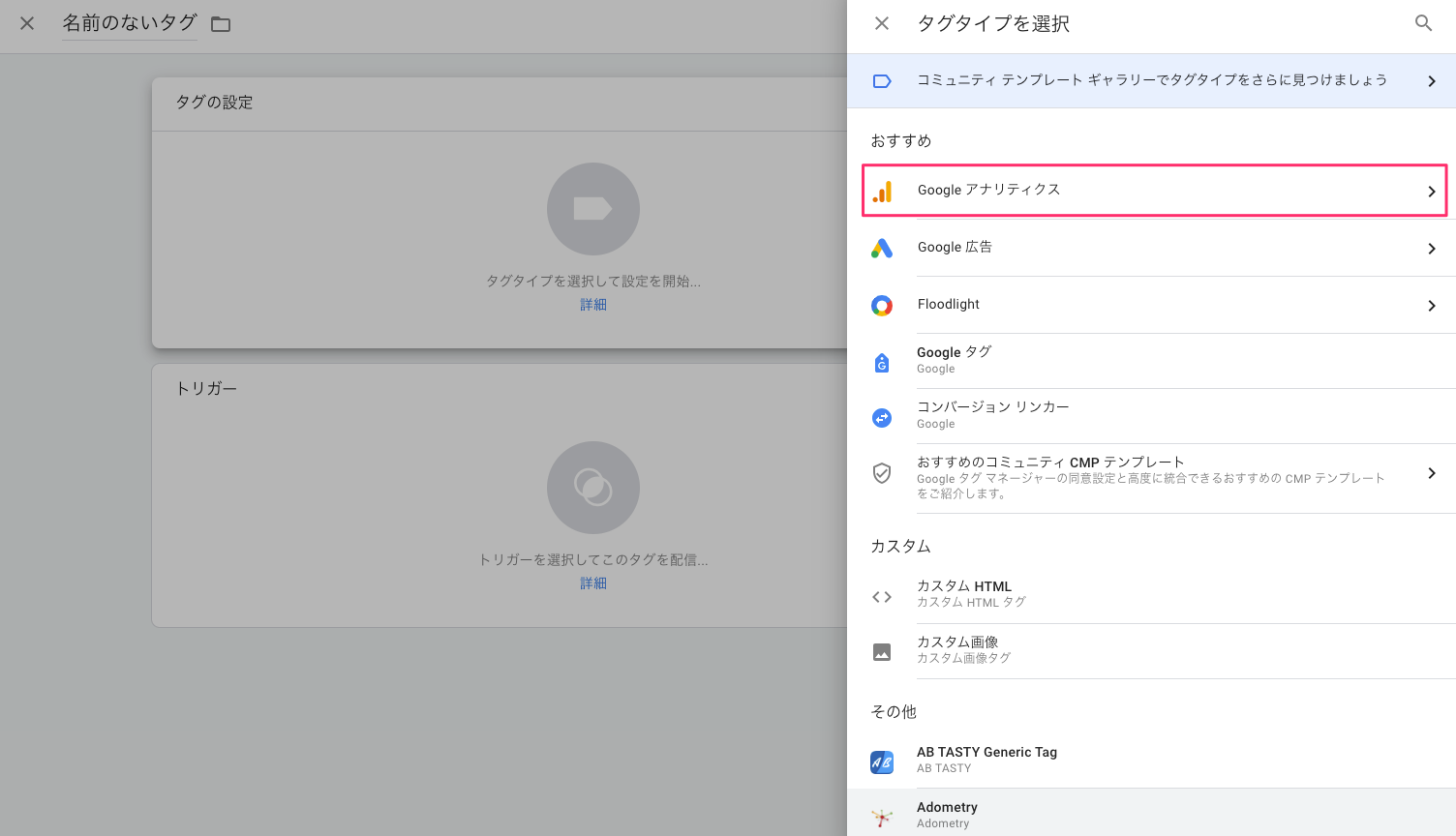
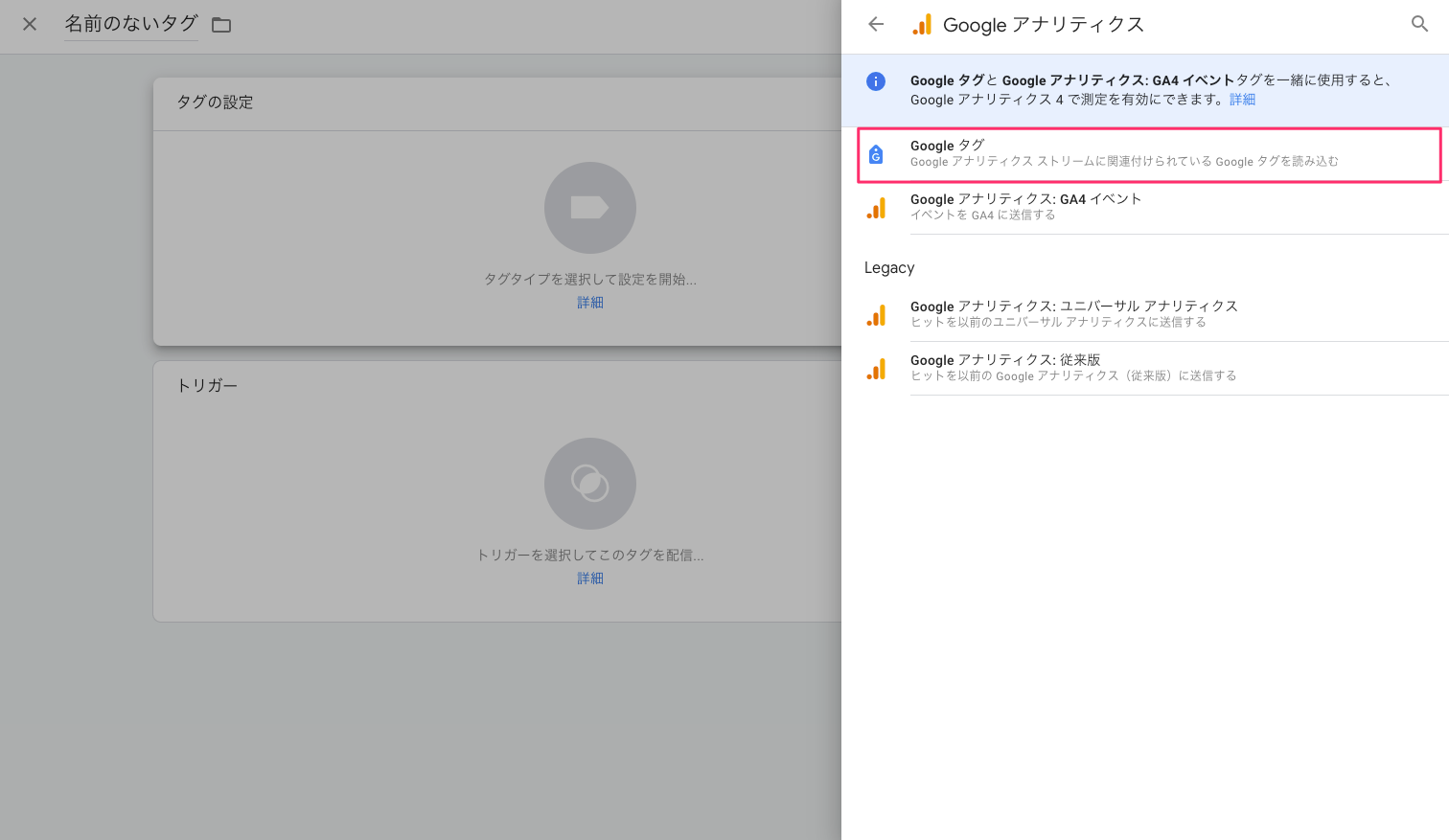
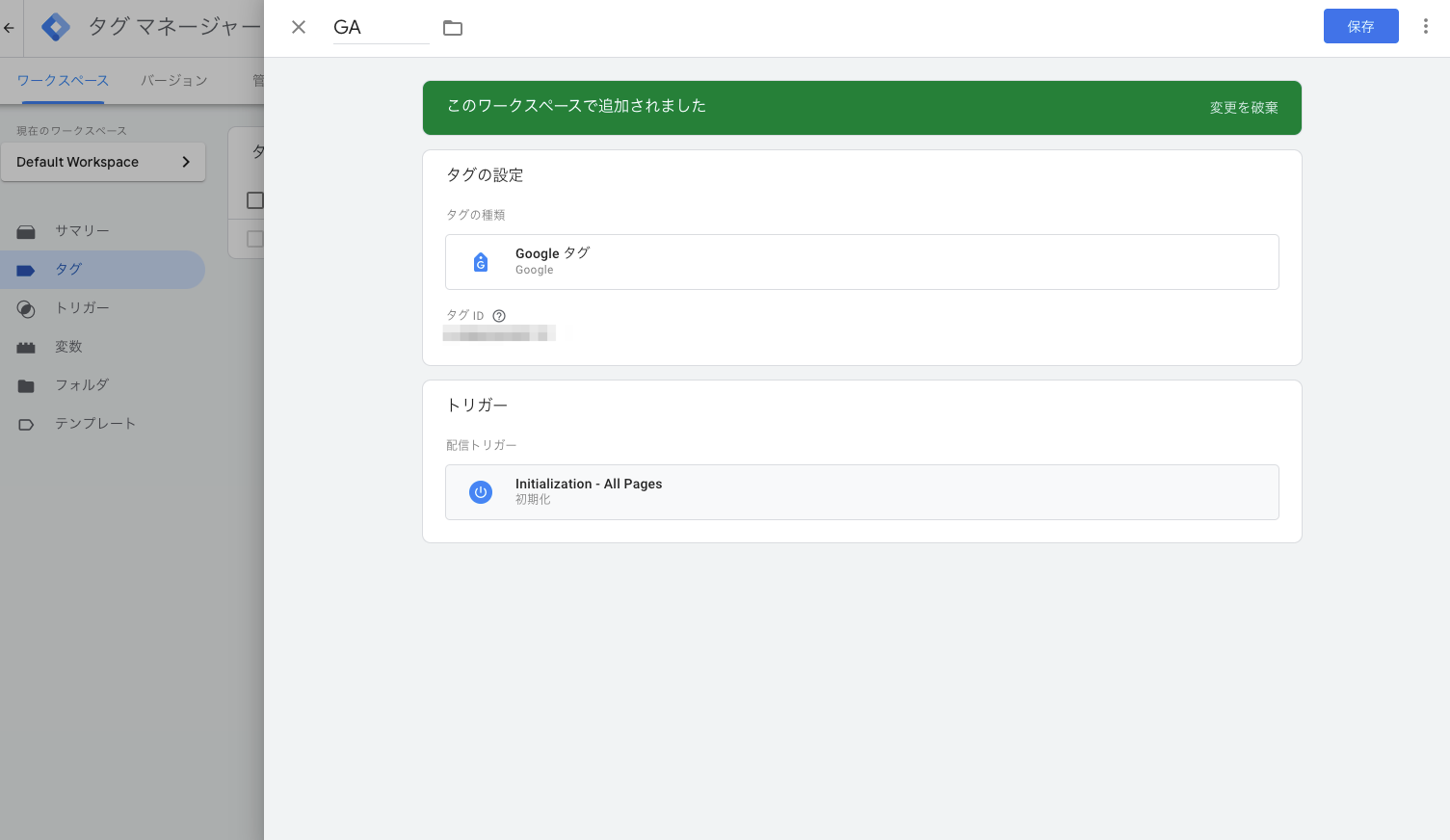
4. GAの設定をGTMのコンテナに追加する
新しいタグを作る



GTMに追加する他のタグより早く発火させたいイベントは、Initialization - All Pages トリガーを設置する

5. GTMのコンテナスニペットをサイトのコードに埋め込む
Next.jsでサイトを作るので以下を参考にする
ライブラリを導入
$ pnpm add @next/third-parties
型で怒られたりした
調べてたらこれは最善の策じゃないっぽい
RFCのサンプルを参考にして以下のコンポーネントを作って app/layouts から呼び出すようにした
// apps/frontend/app/components/google-tag-manager.tsx
"use client";
// @ts-ignore
import { useGoogleTagManager } from "@next/third-parties/google";
import { useEffect } from "react";
// ref https://github.com/vercel/next.js/discussions/53868
export const GoogleTagManager = () => {
const { init } = useGoogleTagManager();
const gtmParams = {
id: process.env.GOOGLE_TAG_MANAGER_ID ?? "",
};
useEffect(() => init(gtmParams), []);
return null;
}
しかし、useGoogleTagManager がまだ利用できなそうだったので、<GoogleTagManager gtmId={process.env.GOOGLE_TAG_MANAGER_ID} /> コンポーネントを利用した。型怒られは @ts-ignore で回避
📌 参考
6. カスタムイベントを追加する
サイト内の画像をクリックしたときのカスタムイベントを取得できるようにしてみる。2つのパターンを試してみる。
- クリックをトリガーにして、インベントを発生(タグを登録)させる方法 (6-1)
- dataLayer 変数に push(書き込み)されたことをトリガーにして、データレイヤー変数を使って、動的にインベント名を変更させながらイベントを発生(タグを登録)させる方法(6-2)
6-1. クリックをトリガーにして、インベントを発生(タグを登録)させる方法
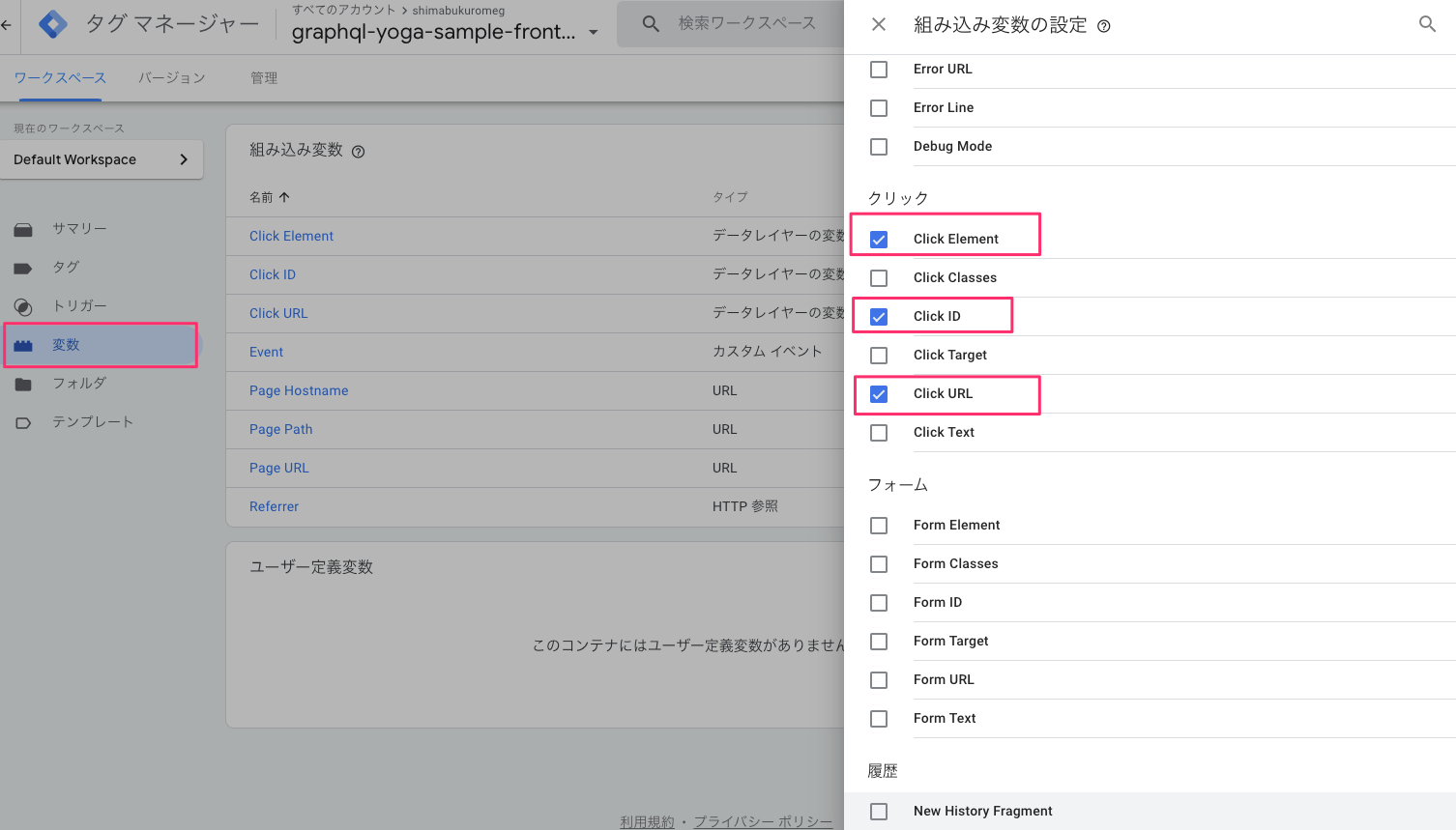
変数
組み込みの変数を有効にする

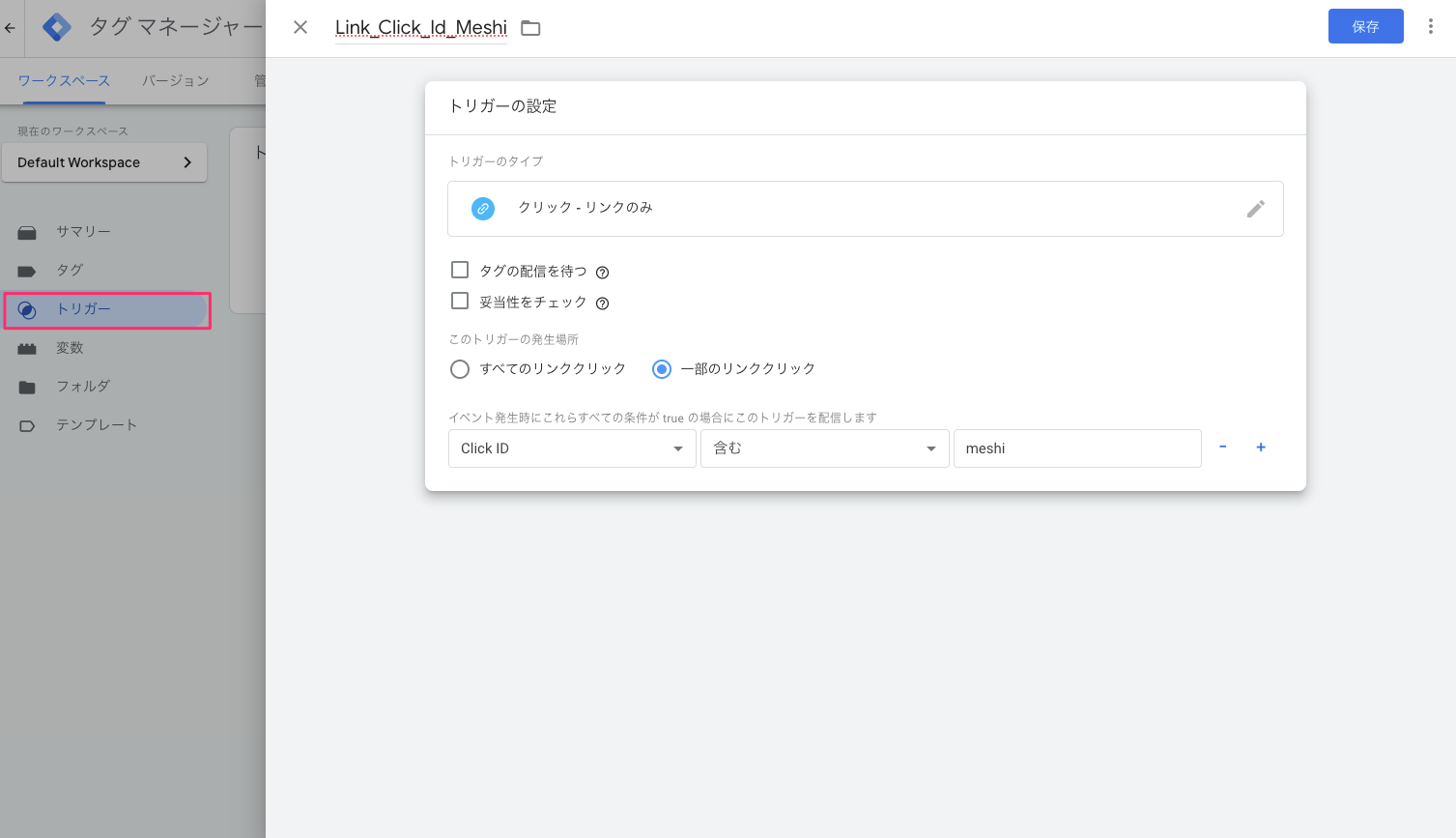
トリガー
トリガーを設定する

Click ID は a タグに付与された id のこと。以下のようなコンポーネントがあったときに、idがmeshi になってるものがクリックされたときに発火する。
<Link id="meshi" target='_blank' href={meshi.siteUrl} key={meshi.id}>
<Image className="h-auto max-w-full rounded-lg"
width={300}
height={300}
src={meshi.imageUrl}
alt=""
/>
</Link>
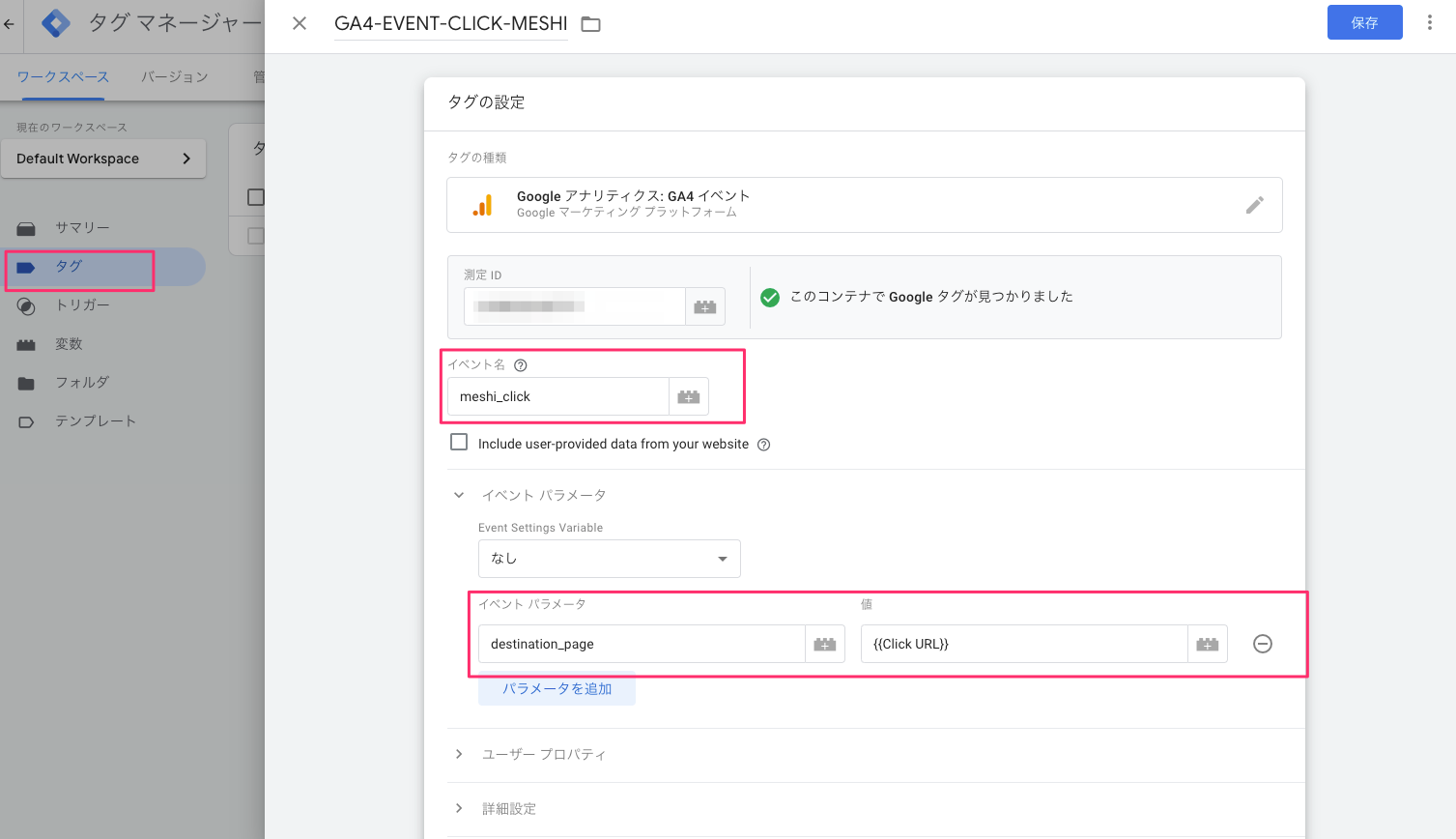
タグ
タグを設定する
- イベント名
- パラメーター
- トリガー

6-2. dataLayer 変数に push(書き込み)されたことをトリガーにして、データレイヤー変数を使って、動的にインベント名を変更させながらイベントを発生(タグを登録)させる方法
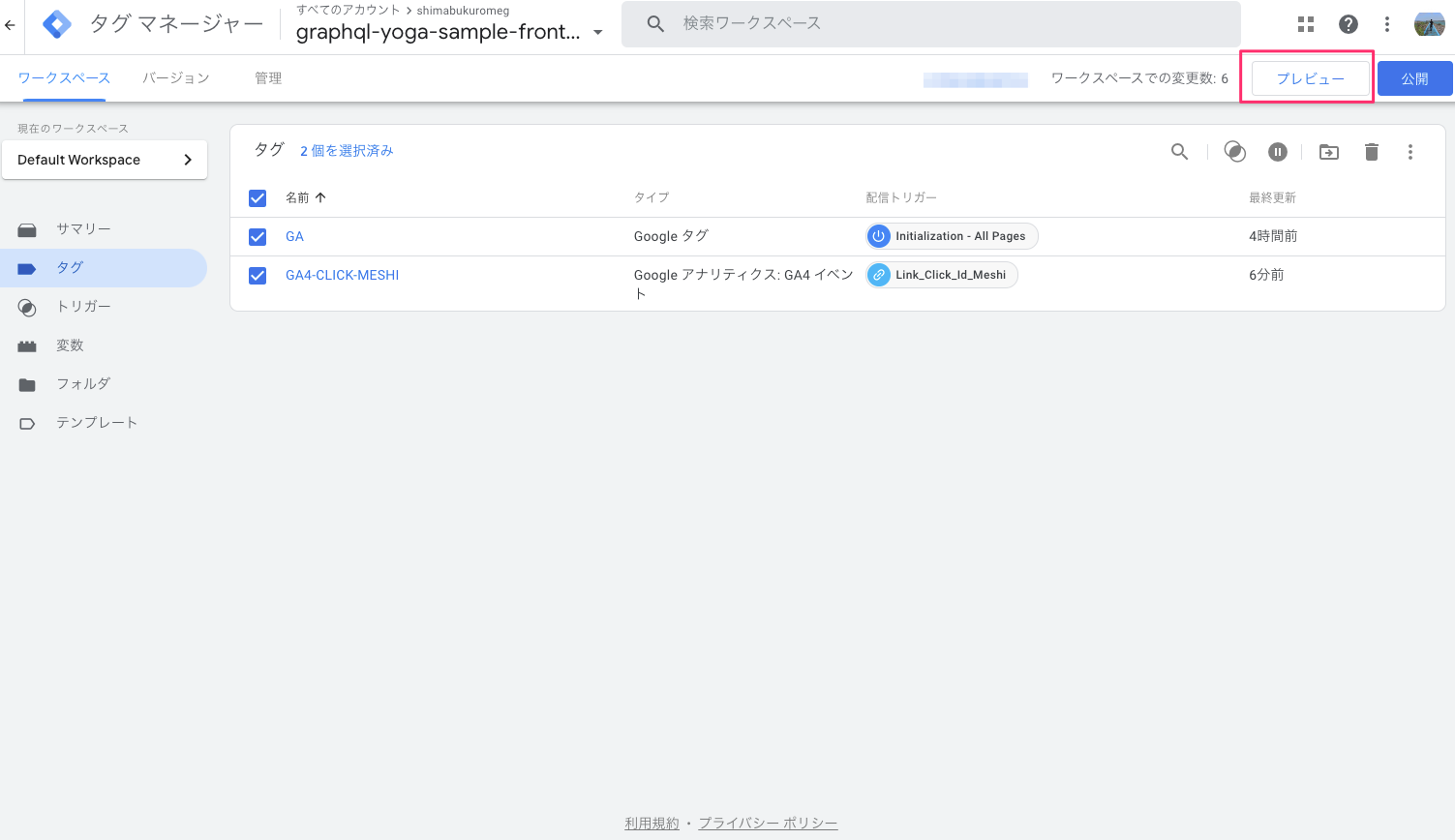
🗒️ 追加したタグの動作をGTMのプレビュー機能で確認する
作ったタグがちゃんと動いてるかプレビューで確認する。タグの一覧にあるプレビューボタンをクリックすると、tag assistant が起動する。

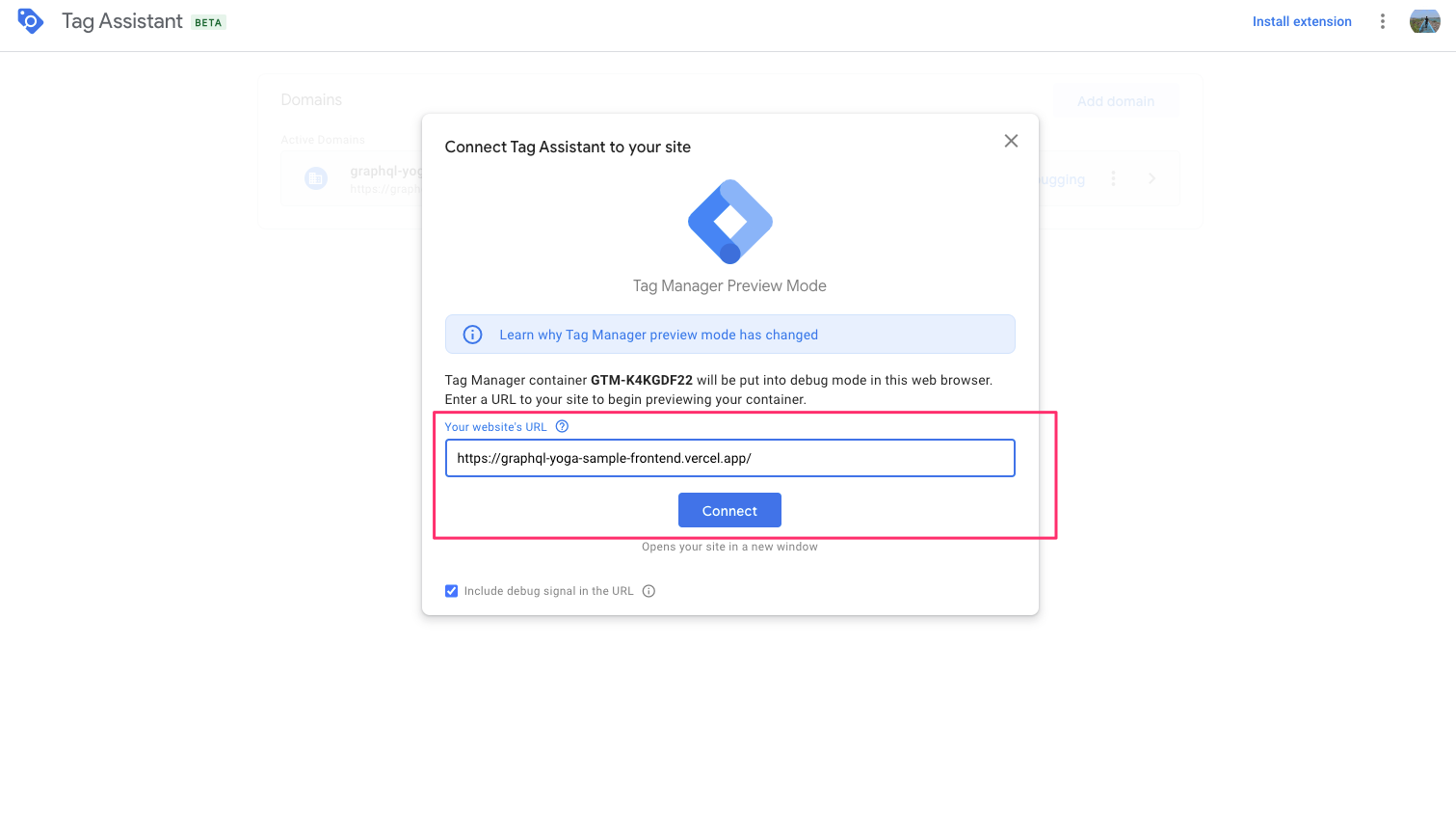
tag assistant の初回起動は、対象のサイトのURLを入力して connect する。connect したら別windowが立ち上がる

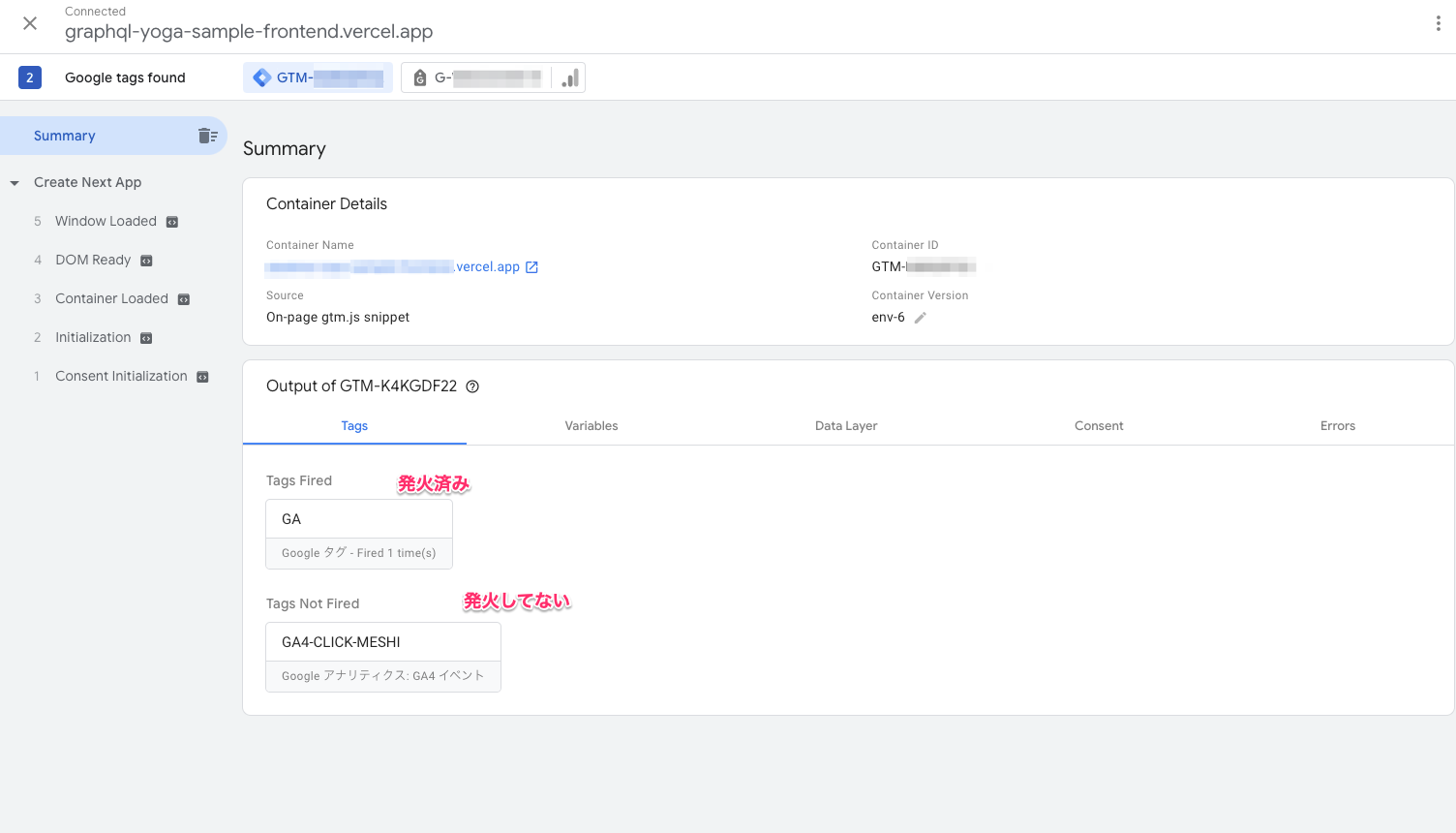
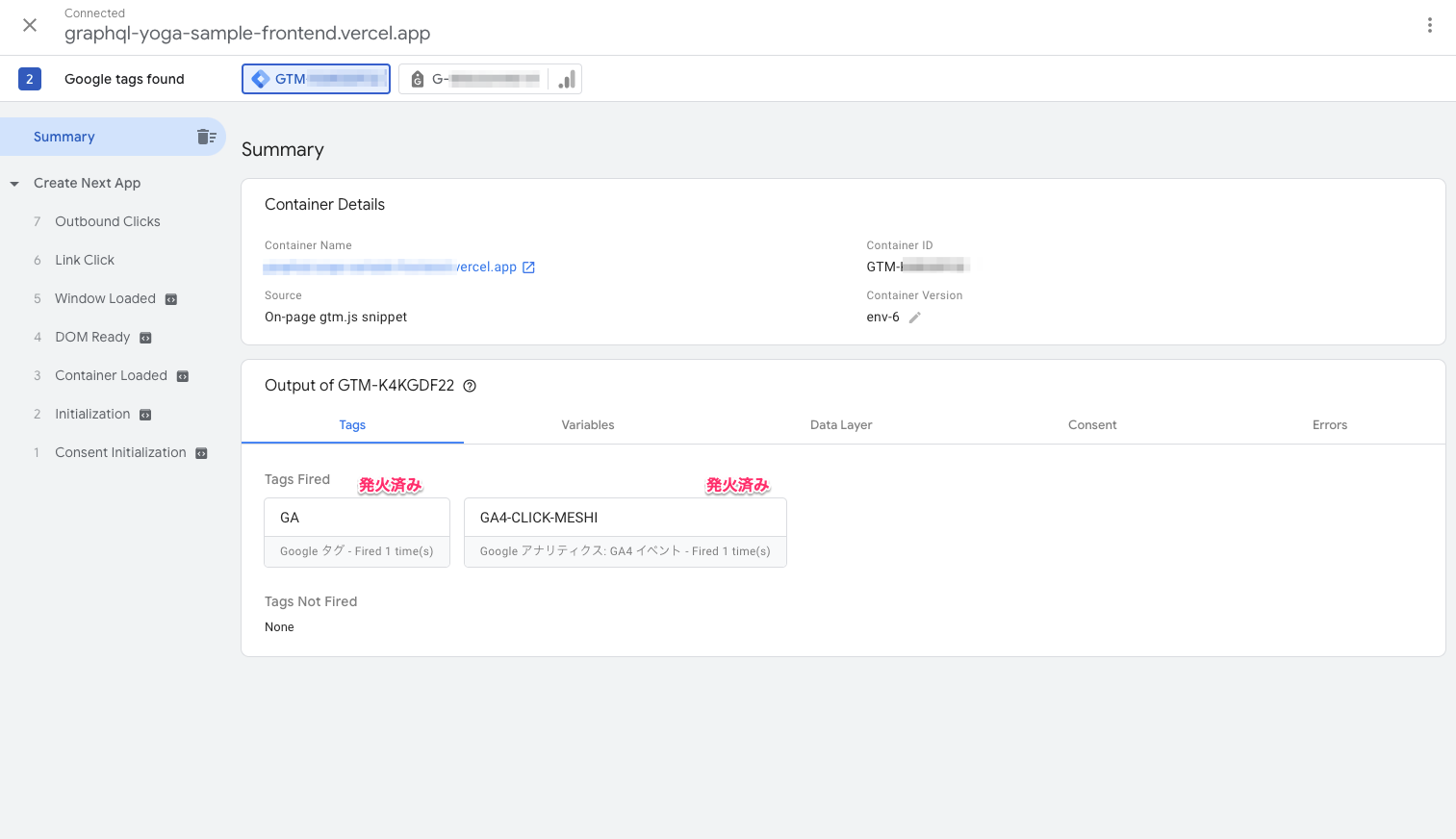
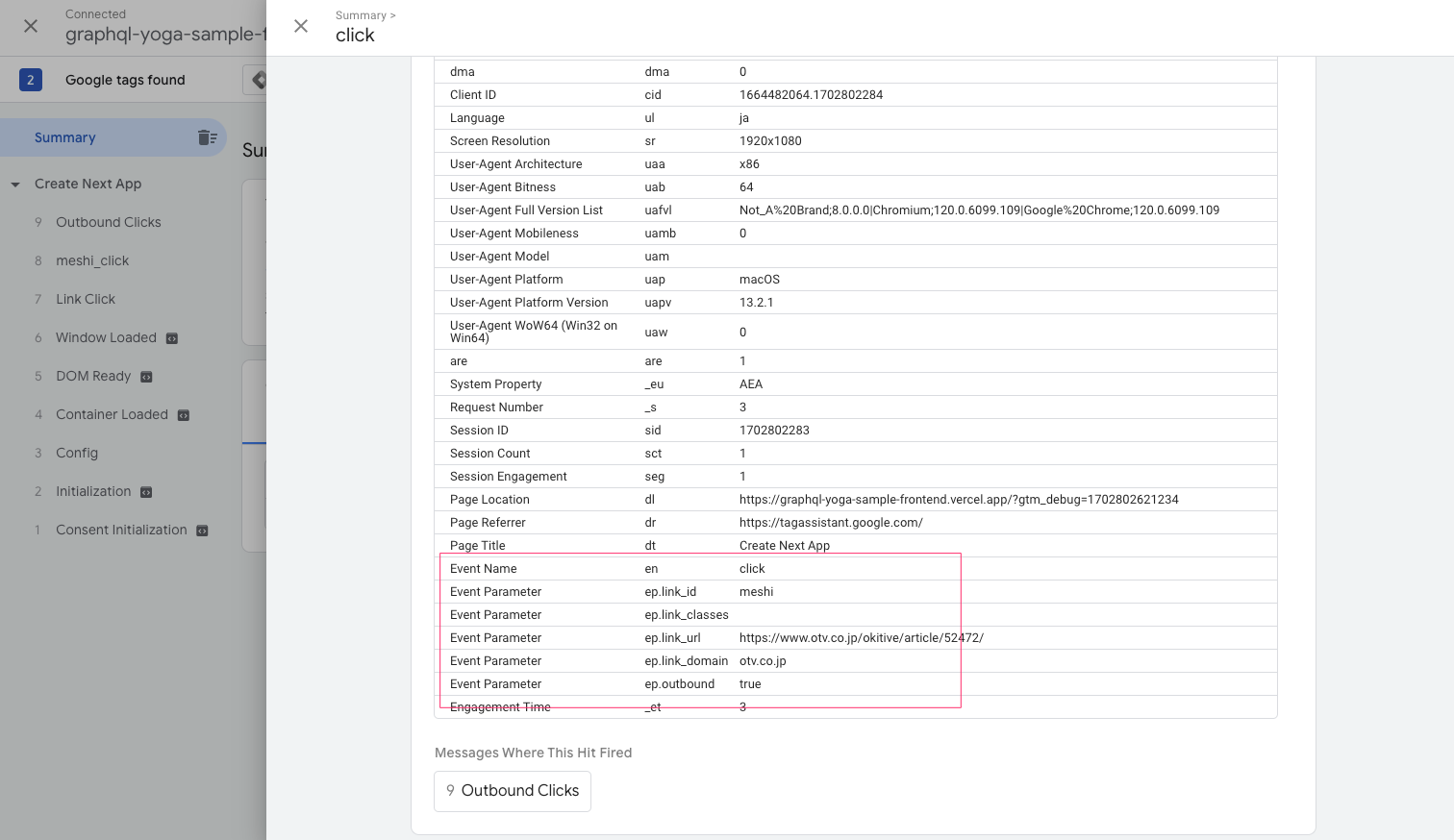
タグが動作したかどうかは以下のように確認できる

GA4-CLICK-MESHI のタグを動かす操作したら発火したことが確認できた

イベントの詳細も確認できる

プレビューで挙動がOKだったら公開する
🗒️ GAのイベントは4種類ある
- 自動収集イベント
- 拡張計測イベント
- 推奨イベント
- カスタムイベント
🗒️ カスタムイベントを設定する方法は2箇所で可能
- GTM
- GA4の管理画面
🗒️ [astro-notion-blog]で[Google Analytics]を設定する方法
以下の記事が参考になった
すでにgithubのsrc/server-constants.tsでGoogle AnalyticsのトラッキングID設定も定義されているようです。
ちなみに、同じファイル内で、1ページに表示する記事の数や、タイトルなどもsrc/server-constants.ts内で設定できるようになっているんですね。至れりつくせりです。
export const NOTION_API_SECRET =
import.meta.env.NOTION_API_SECRET || process.env.NOTION_API_SECRET || ''
export const DATABASE_ID =
import.meta.env.DATABASE_ID || process.env.DATABASE_ID || ''
export const CUSTOM_DOMAIN =
import.meta.env.CUSTOM_DOMAIN || process.env.CUSTOM_DOMAIN || '' // <- Set your costom domain if you have. e.g. alpacat.com
export const BASE_PATH =
import.meta.env.BASE_PATH || process.env.BASE_PATH || '' // <- Set sub directory path if you want. e.g. /docs/
export const PUBLIC_GA_TRACKING_ID = import.meta.env.PUBLIC_GA_TRACKING_ID
export const NUMBER_OF_POSTS_PER_PAGE = 10
export const REQUEST_TIMEOUT_MS = parseInt(
import.meta.env.REQUEST_TIMEOUT_MS || '10000',
10
)
export const ENABLE_LIGHTBOX = import.meta.env.ENABLE_LIGHTBOX
 MEGUMI SHIMABUKURO
MEGUMI SHIMABUKURO 

